网页设计制作基础知识介绍
网页设计与制作,本文主要介绍网站制作方面的基础知识,包括什么是网页和网站、网页类型、网页上的基本元素、网页制作使用的软件和技术、网站规划和设计流程、HTML语言的基本知识等内容
网页设计和制作
第一章网页设计和制作概述
本章的主要学习点:
->网页和网站
->网页类型
->网页的基本元素
->网页制作使用的软件和技术
->网站规划和设计过程
-> HTML语言的基本知识
1.1学习任务:认识网页
互联网是拥有无限资源的宝库,在资源共享和信息交换方面具有独特的优势。 网页则是这些资源和信息的重要传递工具。网页不仅可以提供文字、图片和多媒体信息的浏览,还可以用于娱乐、商务以及各领域的应用如电子邮件、聊天室、搜索引擎、网上交易和电子政务等。
1.1.1什么是网页?
网页是可以在互联网上传输的文件,可以被识别并翻译为页面并由浏览器显示。网页是网站的基本元素。
网页实际上就是一个文件。通常,网页上会有诸如文本和图片之类的信息,而更复杂的网页也将包含诸如声音、视频和动画之类的多媒体内容。
网页比报纸、广播和电视等传统媒体在信息传递上更快,更多样化和更具交互性
1.1.2网页类型
网页有两种类型:静态网页和动态网页。
静态网页是设计者设计的怎样,它显示在客户端就什么样,而动态网页可以根据不同的用户显示不同的页面。
1)静态网页的基本特征总结如下:
->静态网页的每个网页都有一个固定的URL,并且该网页URL以.htm,.html,.shtml之类的常见格式作为后缀,并且不包含“?”。
->一旦网页内容在网站服务器上发布,无论是否有用户访问,每个静态网页的内容都将存储在Web服务器上
->静态网页的内容相对稳定,因此易于被搜索引擎检索。
->静态网页不支持数据库。
->静态网页的交互性较差,并且在功能方面有更大的限制。
2)动态网页的基本特征总结如下:
->动态网页基于数据库技术,可以大大减少网站维护的工作量。
->使用动态网页技术的网站可以实现更多功能。
->动态网页实际上不是服务器上独立存在的网页文件,服务器仅在用户请求时才返回完整的网页。
->动态网页中的 “?”对搜索引擎搜索存在某些问题。网
1.2学习任务:认识网站
->根据提供的服务不同,提供网页服务的服务器通常称为Web服务器,而相关的站点称为网站。网站是提供用户熟悉的各种信息和服务的基地,例如搜狐、新浪、雅虎等都是网站。
->网站由许多链接在一起的网页组成。用户浏览网站时看到的第一页称为主页。
1.2.2 网址和域名
1)网址
浏览网页时,在浏览器的地址栏中输入的如https://www.baidu.com就是一个网址,浏览器通过URL(统一资源定位符)访问该网页。
2)域名
域名是网站的名称,公司注册域名时,通常会申请符合公司特征的域名,甚至将域名视为公司的网上商标。
1.2.3网页的基本元素
->文字元素
->图片元素
->动画元素
->超链接
1.2.4网页制作的常用软件和技术
->网页编辑和排版软件EditPlus、Sublime Text 3
->网页图像制作软件Photoshop
->网页标签语言HTML
->网页脚本语言JavaScript
->动态交互式网页编程语言PHP/JSP/ASP.NET
1.3学习任务:网站建设的基本过程
->网站需求分析
->规划站点结构
->收集素材
->设计和制作网站
->网站的发布
1.4学习任务:HTML语言的基本知识
HTML是Hypertext Markup Language(超文本标签语言)的缩写,它是当今许多标签语言之一,并且是用于互联网文档设计的标签语言。
尽管HTML非常简单且易于掌握,但它也很重要,因为它是网页设计和Web应用程序开发的基础。
1.4.1 HTML简介
1)HTML简介
HTML是由标准通用标签语言SGML(Standard Generalized Markup Language)定义的描述性语言,它是SGML的子集。
2)HTML制作工具和显示原理
制作HTML文档需要两个基本工具,一个是HTML编辑器,另一个是Web浏览器。
HTML文档显示的原理可以归纳如下:HTML使用一组约定的标签符号来标记Web上的各种信息,浏览器将解释这些标签符号,并以其指定格式在屏幕上显示相应的内容,标签符号本身不会显示在屏幕上
3)基本的HTML语法
(1)一般标签
(2)空标签
4) HTML文档结构
1.4.2常用的文本标签
为了对网页中的文本元素进行修饰、排版,使网页丰富多彩,经常需要使用大量标签。文本标签分为文本基本设置和文本修饰设置。
1)段落标签<p>...</p>
浏览器是以无格式的方式显示HTML文档的,这意味着浏览器将忽略HTML文档中的空格和Enter键。要将文本分成段落,则必须使用段落标签。<p>...</p>标签是一个非空元素标签,标识的文本表示同一的段落,必须成对使用。两个段落之间的间距等于两个换行符之间的距离。
属性说明:text-align属性的属性值具有三个参数:left(默认)、center和right。这三个参数分别代表设置段落文本的左、中和右的三种对齐方式。
2)换行标签<br />
<br />是一个换行标签,在网页设计中比较常用,使用<br />标签可以强制文档在标签处换行,这点与<p>相同相同。但是与<p>标签的区别在于换行后行之间没有空白行,并且页面看起来比较紧凑。<br />是一个空标签,没有结束标签。
3)预格式化标签<pre>...</pre>
<pre>被称为预格式化标签,它的作用是按原始代码的排列方式显示内容。通常情况下,浏览器显示时会忽略内容中的空白及换行,而<pre>标签之间的空白和换行将会被保留。
4)水平线标签<hr />
<hr />是水平线标签,可以在在页面中生成一条水平线,用于分隔文档和修饰网页。它是一个空元素标签,没有结束标签。
5)文本格式控制标签<font>...</font>
<font>标签用于设置网页中特定文字的字体、大小和颜色,必须成对使用。
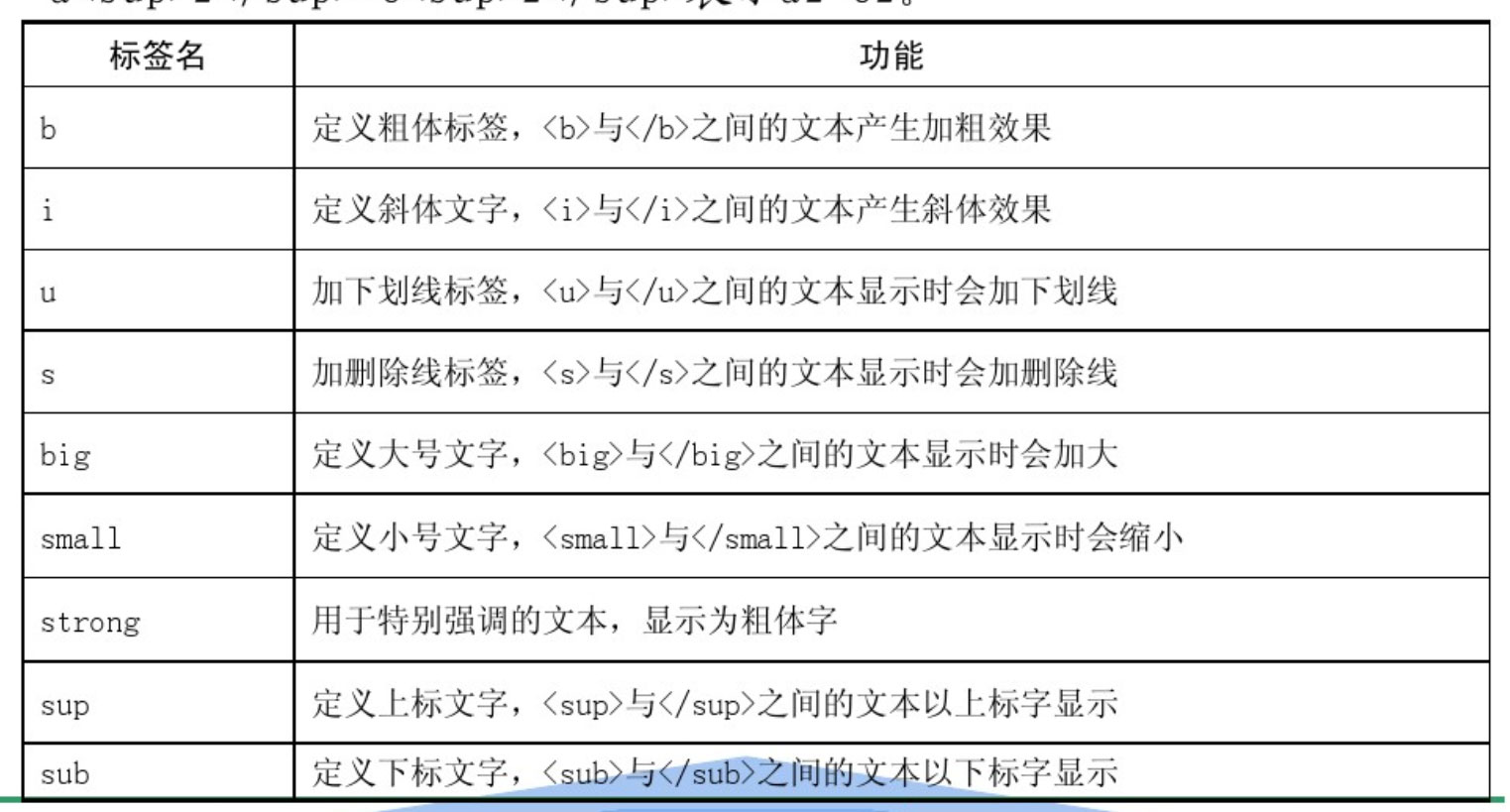
6)特定的文字样式标签
特定的文字样式标签用于设置特殊的文字样式,以实现特殊的文字效果。这种标签成对使用,没有属性。例如a<sup>2</sup>+b<sup>2</sup>表示a2+b2

7)块标签<div>...</div>
<div>标签是在DIV+CSS的Web标准网页设计中是可以替代表格布局并实现网页布局的主要标签。
<div>是一个可为HTML文档中的大块内容提供的容器。在div中可以包含各种网页元素,例如文字、图片、动画、表格、表单等等。
用户不仅可以通过定义标签属性来控制整个文本块的位置,还可以将文本放置在div区块中,语法格式类似于<div style="text-align:center">文字内容</div>
使用CSS样式表控制div标签还可以实现各种形式的网页布局,并为Web设计师提供将表现和结构分离的网站构建。
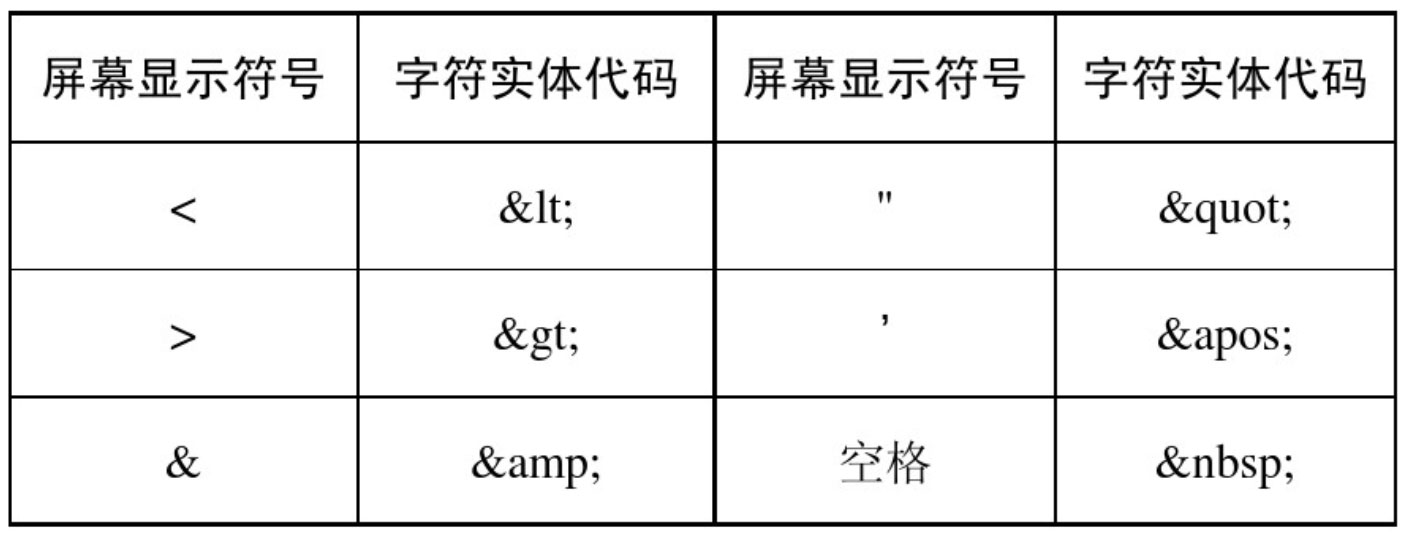
8)特殊字符实体
由于HTML文档是ASCII文本,仅支持ASCII字符。但是,有些特殊用途的字符不能直接以HTML以原始样式显示。如果要在浏览器中显示这些字符,则必须输入特殊字符实体来替代。

9)标题标签<hn>...</hn>
<hn>标签用于设置网页中每个级别的标题文字,被设置的文字将以黑体显示,并单独形成一个段落。<hn>标签是成对出现并分为六个级别。 n为1-6之间的正整数。其中,<h1>…</h1>代表最大标题,<h6>…</h6>代表最小标题。
语法格式示例:<h3>标题部分</h3>
10)列表标签
列表标签可以按顺序组织网页中的相关信息,作为块级元素,在DIV+CSS网页设计中使用列表标签非常普遍。
HTML中的列表标签可以分为:无序列表<ul>、有序列表<ol>、嵌套列表和自定义列表。
更多内容请阅读:《网页设计与制作》